序
通过github.io搭建了一个静态网页,但由于github page更新与转译太过繁琐,于是便在自己的电脑上配置jekyll。
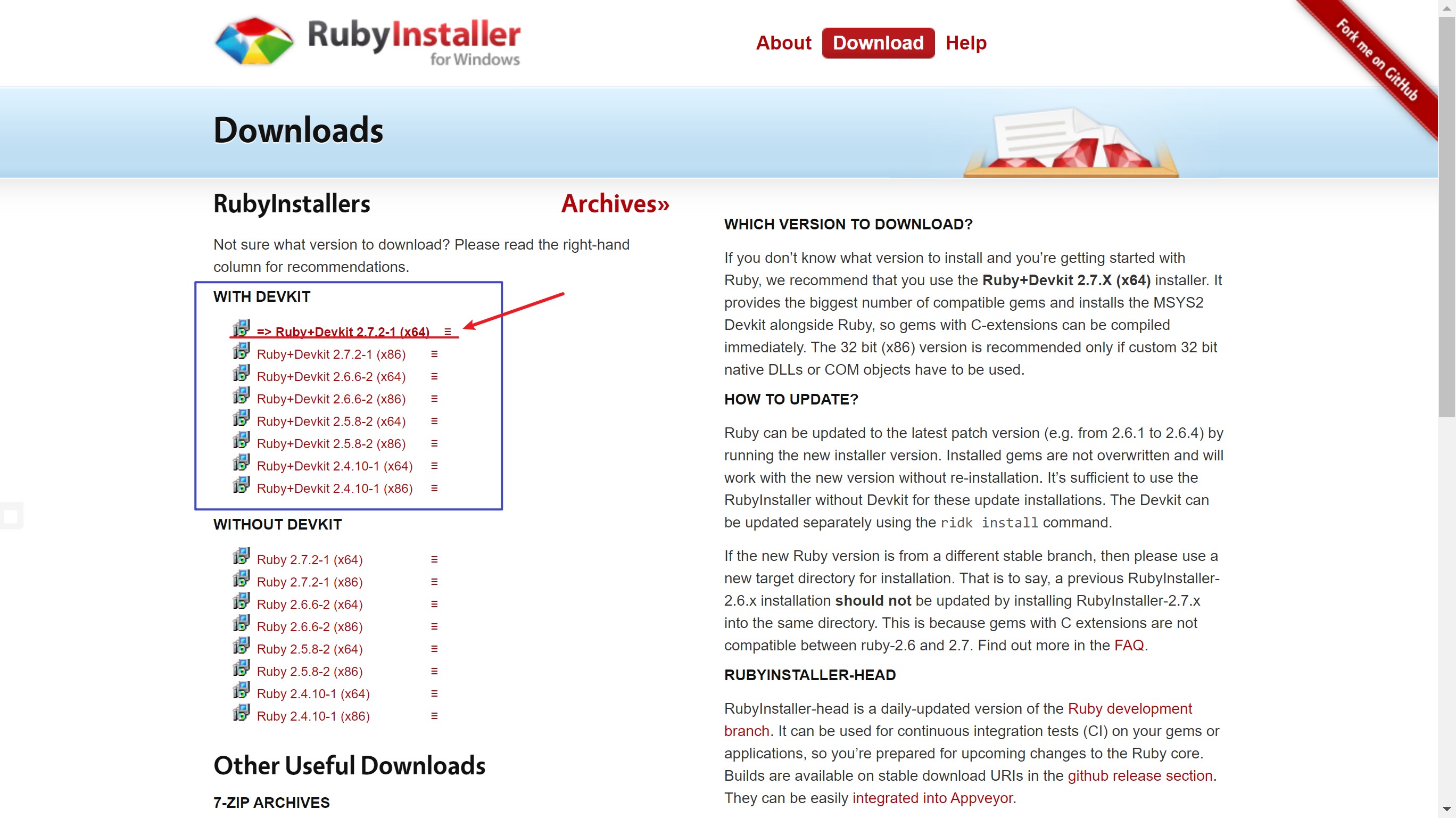
1.安装Ruby(With DevKit)
下载地址:Ruby官网下载

按照默认选项一路next下去,直到安装完成就可以。(最后finish页面要求你配置的东西可以勾掉)
注意:安装路径最好选用默认,Ruby安装路径不可以带空格,例如:Program File
安装完成后,可以在命令行输入ruby -v检测
ruby -v
出现版本号即安装成功,例:ruby 2.7.2p137 (2020-10-01 revision 5445e04352) [x64-mingw32]
2.安装jekyll
2.1 检测gem
要使用 gem 安装,首先检测gem是否被安装上:
gem -v
出现版本号即为正常,例:3.1.4
2.2 安装jekyll
gem install jekyll
注意:需要等待一些时间,不用着急
验证jekyll安装情况:
jekyll -v

2.3 安装 Bundler
gem install bundler
3.本地调试github.io页面
在命令行cd到github.io所在位置,例:
cd C:\Users\14254\Documents\Code\github_io\Ning-Qie.github.io
打开Gemfile文件,将source "https://rubygems.org"改为source "http://rubygems.org"
继续在命令行执行命令:
bundle install
然后输入jekyll serve,如果不成功可以尝试bundle exec jekyll serve
jekyll serve
bundle exec jekyll serve
启动成功后,按CTRL + C 终止
然后在浏览器地址栏输入localhost:4000就可以查看自己的网页了。
http://localhost:4000/
参考资料:
2.Windows 系统上安装 Jekyll(简单详细教程)
